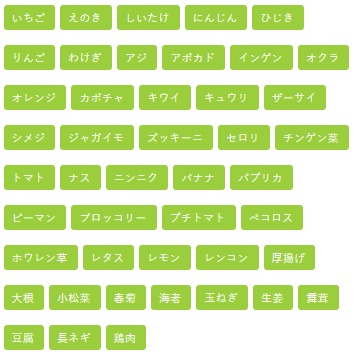
サイドバーのタグクラウドCSS

.tagcloud {
overflow: hidden;
}
.tagcloud a {
background: #9acd32;
color: #fff;
}
.tagcloud a {
float: left;
display: block;
line-height: 100%;
text-decoration: none;
font-weight: 400;
font-size: 0.7em !important;
padding: 8px 10px 6px 8px ;
margin: 10px 5px 5px 0px;
-webkit-transition: .3s ease;
-moz-transition: .3s ease;
-o-transition: .3s ease;
transition: .3s ease;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
}
個別記事の記事上、記事下のタグのCSS

.tagcat {
overflow: hidden;
padding: 0px 20px 20px 20px;
}
.tagcat a {
background: #9acd32;
color: #fff;
}
.tagcat a {
float: left;
display: block;
line-height: 100%;
text-decoration: none;
font-weight: 400;
font-size: 0.7em !important;
padding: 8px 10px 6px 8px ;
margin: 10px 5px 5px 0px;
-webkit-transition: .3s ease;
-moz-transition: .3s ease;
-o-transition: .3s ease;
transition: .3s ease;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
}